Mohammed Alkabsh is an experienced Web Developer for Hire
Hi 👋, my name is
M ohammed A lkabsh
software engineer
full stack engineer
front end engineer
back end engineer
I'm a







Performance
Everything I build is optimized for speed and performance from the ground up
Responsive
Whether on desktop, tablet, or phone, your site will look and work beautifully everywhere
User-Friendly
I focus on creating interfaces that are easy to use and thoughtfully designed for real people
Dynamic
From CMS integrations to live data visualizations, I bring interactivity and functionality to your site
Who's this guy?
I'm a software engineer who loves bringing ideas to life through clean and thoughtful code. Whether it's crafting polished interfaces or building full-scale applications, I focus on creating experiences that are intuitive, engaging, and built to last. No project is too ambitious so dream big and let's build something amazing
7+
years experience
22
languages & Frameworks
3
Design tools
18
completed projects
What I've Built

scojo new york
Scojo New York is a luxury eyewear retailer based in New York City. Their website runs on a custom BigCommerce theme, built on the BigCommerce CMS platform. It’s fully responsive, customizable, and designed to scale with the brand. Although the site was already live when I joined the team, I was given full responsibility for maintaining it and resolving numerous UI issues. In addition, I designed and developed over 10 fully responsive and dynamic HTML email templates to support their daily operations and marketing efforts, including cart reminders, receipts, monthly invoices, and promotional campaigns.

riverside insights
Riverside Insights, a leading publisher of clinical and educational standardized tests based in Itasca, Illinois, is a charter member of the Association of Test Publishers. I supported their fully responsive e-commerce platform, built with React on the frontend and Node/Express on the backend, integrated with the BigCommerce CMS. My role involved post-launch maintenance, bug resolution, and implementing various site enhancements to improve functionality and user experience.

the OMFP
OFMP (Oilfield Marketplace) is an e-commerce platform for purchasing oilfield tools, equipment, parts, and supplies. The site is built as a fully responsive custom BigCommerce theme using HTML, SCSS, JavaScript, and Handlebars. Although the project was already live when I joined, I was responsible for designing and developing fully responsive, validated forms to support new features introduced post-launch.

brinks global
The Brink’s Company (NYSE: BCO) is a global leader in secure logistics, cash management, and payment solutions. Brinks US is one of over 70 international sites built using a custom Liferay theme developed with HTML, SCSS, JavaScript, jQuery, Freemarker, and Mapbox. I was involved from the early stages of the project and played a key role in building, configuring, styling, and testing major components such as the header, footer, and various carousels. I also developed and integrated a custom Mapbox implementation to display localized branch locations for each country-specific site.

brinks complete
Brinks Complete is a lead generation website designed to promote and drive interest in four key Brinks products: Brink's Direct Credit, Tech-Enabled Brink's Hardware, Brink's 24SEVEN, and Brink's EZChange Express Solution. The site was developed as a Liferay instance using a custom-built, fully responsive theme. Core technologies included HTML, SCSS, JavaScript, jQuery, Freemarker, and Bootstrap. I played a central role in the development of the site, responsible for creating reusable components and establishing the global structure and layout. My contributions were critical in defining the visual hierarchy and ensuring design consistency across all pages. In addition, I led the effort to make the website fully responsive, optimizing it for mobile, tablet, and desktop devices. I also ensured full cross-browser compatibility, including support for legacy browsers such as Internet Explorer 11, to meet the broad accessibility requirements of Brinks’ enterprise clients.

brinks customer portal
The Brinks Customer Portal is a secure platform where Brinks clients can log in to manage their orders, deposits, and money transfers. It provides customers with real-time visibility into the status of their funds through intuitive data visualization tools powered by D3.js. Built as a Liferay instance, the portal leverages a custom-designed, fully responsive theme developed using HTML, SCSS, JavaScript, jQuery, Freemarker, and Bootstrap. When I joined the project, the portal was already live and had been in development for several years. My role involved enhancing the overall user experience by improving the UI for clarity and consistency, resolving long-standing bugs, and implementing new features based on evolving business requirements. I worked closely with stakeholders to ensure that updates aligned with customer needs and maintained the platform’s reliability and performance. My contributions helped modernize the interface and streamline workflows, ultimately improving usability and customer satisfaction.

dunn solutions
Dunn Solutions' corporate website was originally built on an outdated version of Liferay (6.2) and required a complete modernization to meet current performance, usability, and branding standards. I owned and led the entire project—from planning and architecture to implementation and deployment—overseeing the full migration to Liferay 7.3. Due to the significant structural and functional differences between the two Liferay versions, nearly all UI components had to be re-engineered from scratch. I was responsible for rebuilding core features, redesigning page layouts, and implementing new, custom marketing components to support updated business needs. The modernized portal was developed as a fully responsive Liferay instance using a custom-built theme with HTML, SCSS, JavaScript, jQuery, Freemarker, and Bootstrap. Throughout the project, I coordinated directly with stakeholders, designers, and backend engineers to ensure seamless integration and alignment with business goals. My leadership ensured the successful delivery of a fast, accessible, and maintainable web platform that significantly enhanced both user experience and internal content management workflows.

BluBeem
Blubeem is a Brinks initiative designed to support small business owners by offering a secure, tech-enabled cash management solution. The core product includes a smart Brinks safe installed at the business location, allowing owners to deposit cash that is instantly reflected in their bank account. Brinks then handles scheduled pickups and safe maintenance, eliminating the need for daily bank runs and improving operational efficiency. When Brinks engaged our team to build the Blubeem marketing website, they provided a completed design from a third-party agency. I was immediately drawn to the creative vision and took the lead in translating that design into a fully functional, responsive website. After coordinating with our technical architect to finalize the approved tech stack, I developed the implementation strategy and assumed ownership of the entire development process. Built as a Liferay instance, the portal leverages a custom-designed, fully responsive theme developed using HTML, SCSS, JavaScript, jQuery, Freemarker, and Bootstrap. I was responsible for building every page and nearly every UI component on the site, ensuring pixel-perfect fidelity to the design, cross-browser compatibility, and optimal performance across all devices. This project highlights my ability to take full ownership of a high-visibility product, align technical execution with design requirements, and deliver clean, maintainable code under tight timelines.

Mohammed Alkabsh Portfolio 2019
After teaching myself how to code using online resources such as FreeCodeCamp and Udemy, I was eager to build a personal website to showcase my work and projects. This was the very first real website I developed entirely on my own, from the ground up. I built everything from scratch using HTML, CSS, and JavaScript on the frontend, along with Node.js, Express, and MongoDB on the backend. This project not only solidified my technical skills but also demonstrated my strong work ethic, initiative, and determination. I am someone who takes full ownership of my work and gets the job done, no matter the challenges or odds. It’s this mindset that has driven me to continuously grow and deliver high-quality solutions throughout my career.

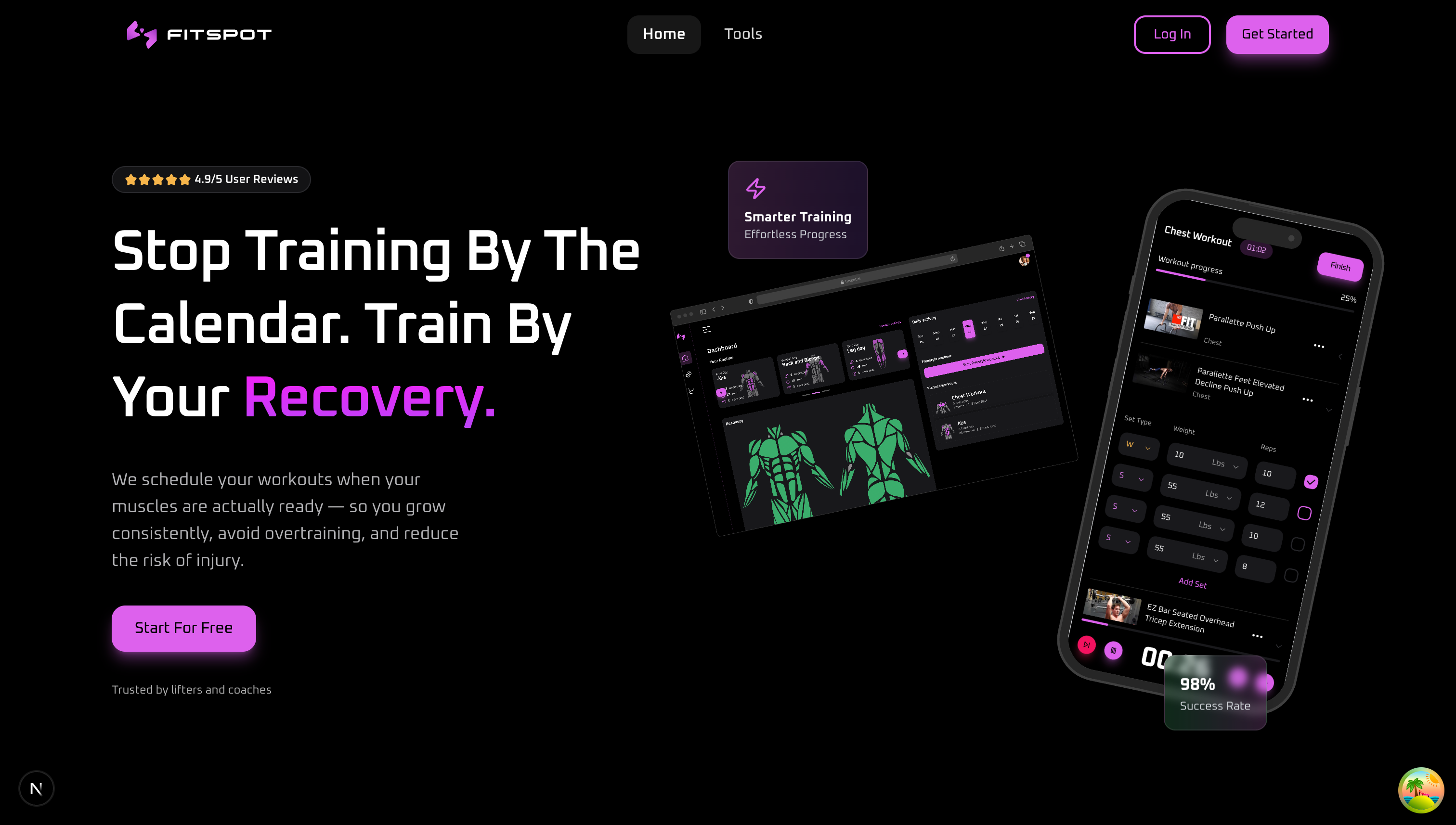
fitspot.ai
Fitspot.ai is an AI-powered fitness application I built that helps users optimize their training by scheduling workouts based on muscle recovery instead of fixed calendars. The platform features a Muscle Matrix visualization that shows recovery status for each muscle group, a smart workout logger with automated rest timers, and analytics dashboards for tracking progress and performance trends. On the technical side, I developed the full stack using Next.js (frontend) and NestJS with MongoDB (backend), integrating real-time data logging, adaptive scheduling logic, and secure authentication. I also implemented a responsive UI with Heroui / Shadcn components, ensuring the app is intuitive to use in the gym. This project showcases my ability to design and deliver a complex, data-driven product end-to-end, from system architecture to polished user experience.